I. Tujuan
Mengetahui dan memahami dasar-dasar bahasa HTML sebagai bahasa pemrograman untuk membuat halaman web statis
II. Landasan Teori
Mengetahui dan memahami dasar-dasar bahasa HTML sebagai bahasa pemrograman untuk membuat halaman web statis
II. Landasan Teori
HyperText
Markup Language (HTML)
adalah sebuah bahasa markah yang digunakan untuk membuat sebuah
halaman web, menampilkan berbagai informasi di dalam sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis
kedalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang
terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah
kata dan disimpan kedalam format ASCII normal
sehingga menjadi home page dengan perintah-perintah HTML.
HTML merupakan sebuah
standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini
merupakan standar Internet yang didefinisikan dan dikendalikan
penggunaannya oleh World Wide Web
Consortium (W3C).
HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee robert ketika mereka
bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi
tinggi di Jenewa).
struktur dasar HTML adalah
1. Tag
2. Element
3. Atribut
1.
Buka
aplikasi notepad
2.
Ketik
script berikut dalam notepad :
3. Simpan file dengan nama dokumen.html
4. Buka file yang disimpan menggunakan browser
5. Hasil

B. Percobaan 2 (Heading)
<HTML>
<HEAD><TITLE>Dokumen html</TITLE></HEAD>
<body bgcolor ="skyblue">
ini adalah sebuah dokumen HTML dengan judul "Dokumen Html"
dan warna latar/background biru langit.
terima kasih.
</body>
</HTML>
<HEAD><TITLE>Dokumen html</TITLE></HEAD>
<body bgcolor ="skyblue">
ini adalah sebuah dokumen HTML dengan judul "Dokumen Html"
dan warna latar/background biru langit.
terima kasih.
</body>
</HTML>
3. Simpan file dengan nama dokumen.html
4. Buka file yang disimpan menggunakan browser
5. Hasil

B. Percobaan 2 (Heading)
1.
Buka
aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama heading.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Heading</TITLE></HEAD>
<BODY>
<h1>Teks dengan ukuran Heading one</h1>
<h2>Teks dengan ukuran Heading two</h2>
<h3>Teks dengan ukuran Heading three</h3>
<h4>Teks dengan ukuran Heading four</h4>
<h5>Teks dengan ukuran Heading five</h5>
<h6>Teks dengan ukuran Heading six</h6>
</BODY>
</HTML>
<HEAD><TITLE>Heading</TITLE></HEAD>
<BODY>
<h1>Teks dengan ukuran Heading one</h1>
<h2>Teks dengan ukuran Heading two</h2>
<h3>Teks dengan ukuran Heading three</h3>
<h4>Teks dengan ukuran Heading four</h4>
<h5>Teks dengan ukuran Heading five</h5>
<h6>Teks dengan ukuran Heading six</h6>
</BODY>
</HTML>
3. Simpan file dengan nama heading.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
C.
Percobaan
3 (Font)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama font.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Font</TITLE></HEAD>
<BODY>
<FONT size='5' face='comic sans ms' color='red'>
teks ini berukuran normal jenis comic sans ms dan warna merah
</FONT></br>
TEKS CETAK <b>Tebal</b>
<i>Miring</i>
<u>Garis Bawah</u>
<strike>Garis Tengah</strike>
<sup>superscript</sup> dan
<sub>Subscript</sub>
</FONT>
</BODY>
</HTML>
<HEAD><TITLE>Font</TITLE></HEAD>
<BODY>
<FONT size='5' face='comic sans ms' color='red'>
teks ini berukuran normal jenis comic sans ms dan warna merah
</FONT></br>
TEKS CETAK <b>Tebal</b>
<i>Miring</i>
<u>Garis Bawah</u>
<strike>Garis Tengah</strike>
<sup>superscript</sup> dan
<sub>Subscript</sub>
</FONT>
</BODY>
</HTML>
3. Simpan file dengan nama font.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
D.
Percobaan
4 (Paragraf dan Align)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama align.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Paragraf dan Align</TITLE></HEAD>
<BODY>
<P align="left">Format paragraf ini rata kiri</P>
<P align="right">Format paragraf ini rata kanan</P>
<P align="center">Format paragraf ini rata tengah</P>
<P align="justify">Format paragraf ini rata kanan kiri.
Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri.
Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.</P>
</BODY>
</HTML>
<HEAD><TITLE>Paragraf dan Align</TITLE></HEAD>
<BODY>
<P align="left">Format paragraf ini rata kiri</P>
<P align="right">Format paragraf ini rata kanan</P>
<P align="center">Format paragraf ini rata tengah</P>
<P align="justify">Format paragraf ini rata kanan kiri.
Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri.
Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.Format paragraf ini rata kanan kiri. Format paragraf ini rata kanan kiri.</P>
</BODY>
</HTML>
3. Simpan file dengan nama align.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
E.
Percobaan
5 (Gambar)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama gambar.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Gambar</TITLE></HEAD>
<BODY>
<p><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100'>perataan teks dibawah secara default dan gambar asli dengan ukuran 100 x 100 pixel</p>
<p><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100' align='top' border='2'> perataan teks diatas dan border gambar 2 pixel</p>
<p align='center'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100' align='middle'>perataan teks ditengah</br>dan letak gambar ditengah dokumen</p>
</BODY>
</HTML>
<HEAD><TITLE>Gambar</TITLE></HEAD>
<BODY>
<p><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100'>perataan teks dibawah secara default dan gambar asli dengan ukuran 100 x 100 pixel</p>
<p><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100' align='top' border='2'> perataan teks diatas dan border gambar 2 pixel</p>
<p align='center'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg' height='100' width='100' align='middle'>perataan teks ditengah</br>dan letak gambar ditengah dokumen</p>
</BODY>
</HTML>
3. Simpan file dengan nama gambar.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
F.
Percobaan
6 (Daftar Menggunakan Bullets dan Numbering)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama daftar.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Bullets dan Numbering</TITLE></HEAD>
<BODY>
<p>Daftar Menggunakan Bullets</p>
<ul type='circle'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ul>
<p>Daftar Menggunakan Numbering (angka)</p>
<ol type='1'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
<p>Daftar Menggunakan Numbering (huruf)</p>
<ol type='a'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
<p>Daftar Menggunakan Numbering (huruf romawi)</p>
<ol type='I'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
</BODY>
</HTML>
<HEAD><TITLE>Bullets dan Numbering</TITLE></HEAD>
<BODY>
<p>Daftar Menggunakan Bullets</p>
<ul type='circle'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ul>
<p>Daftar Menggunakan Numbering (angka)</p>
<ol type='1'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
<p>Daftar Menggunakan Numbering (huruf)</p>
<ol type='a'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
<p>Daftar Menggunakan Numbering (huruf romawi)</p>
<ol type='I'>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
</ol>
</BODY>
</HTML>
3. Simpan file dengan nama daftar.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
G.
Percobaan
7 (Daftar menggunakan Multilevel List)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama multilevel.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Germanic Languanges</TITLE></HEAD>
<BODY>
<ul>
<li>west Germanic Languanges</li>
<ul><li>English</li>
<ul><li>British</li>
<ul><li>BBC</li>
<li>Cockney</li>
<li>Dubliner</li>
</ul>
<li>american</li>
<ul><li>Newscaster</li>
<li>Drawl</li>
<li>Jive</li>
</ul></ul>
<li>Ducth</li>
<ul><li>Holander</li>
<li>Flemish</li>
<li>Afrikaans</li>
</ul></ul</ul>
</BODY>
</HTML>
<HEAD><TITLE>Germanic Languanges</TITLE></HEAD>
<BODY>
<ul>
<li>west Germanic Languanges</li>
<ul><li>English</li>
<ul><li>British</li>
<ul><li>BBC</li>
<li>Cockney</li>
<li>Dubliner</li>
</ul>
<li>american</li>
<ul><li>Newscaster</li>
<li>Drawl</li>
<li>Jive</li>
</ul></ul>
<li>Ducth</li>
<ul><li>Holander</li>
<li>Flemish</li>
<li>Afrikaans</li>
</ul></ul</ul>
</BODY>
</HTML>
3. Simpan file dengan nama multilevel.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
H.
Percobaan
8 (Table)
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
3. Simpan file dengan nama table.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
1. Buka aplikasi notepad
2. Ketik script berikut dalam notepad :
<HTML>
<HEAD><TITLE>Table</TITLE></HEAD>
<BODY>
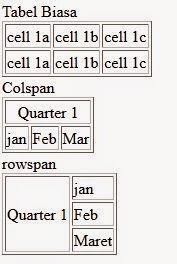
Tabel Biasa
<table border="1">
<tr>
<td>cell 1a</td>
<td>cell 1b</td>
<td>cell 1c</td>
</tr>
<tr>
<td>cell 1a</td>
<td>cell 1b</td>
<td>cell 1c</td>
</tr>
</table>
Colspan
<table border="1">
<tr>
<td colspan="3" align="center">Quarter 1</td>
</tr>
<tr align="center">
<td>jan</td>
<td>Feb</td>
<td>Mar</td>
</tr>
</table>
rowspan
<table border="1">
<tr>
<td rowspan="3" align="center">Quarter 1</td>
<td>jan</td>
</tr>
<tr>
<td>Feb</td>
</tr>
<tr>
<td>Maret</td>
</tr>
</table>
</BODY>
</HTML>
<HEAD><TITLE>Table</TITLE></HEAD>
<BODY>
Tabel Biasa
<table border="1">
<tr>
<td>cell 1a</td>
<td>cell 1b</td>
<td>cell 1c</td>
</tr>
<tr>
<td>cell 1a</td>
<td>cell 1b</td>
<td>cell 1c</td>
</tr>
</table>
Colspan
<table border="1">
<tr>
<td colspan="3" align="center">Quarter 1</td>
</tr>
<tr align="center">
<td>jan</td>
<td>Feb</td>
<td>Mar</td>
</tr>
</table>
rowspan
<table border="1">
<tr>
<td rowspan="3" align="center">Quarter 1</td>
<td>jan</td>
</tr>
<tr>
<td>Feb</td>
</tr>
<tr>
<td>Maret</td>
</tr>
</table>
</BODY>
</HTML>
3. Simpan file dengan nama table.html
4. Buka file yang disimpan menggunakan browser
5. Hasil
TUGAS
1.
Tulis
script untuk membuat isi seperti gambar dibawah ini
hasil
<HTML>
<HEAD><TITLE>Tugas 1</TITLE></HEAD>
<BODY background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg">
<h1>BIODATA DIRI:</h1>
<table border=0> <tr>
td><b>Nama</b></td>
<td><b>:</b></td>
<td><b>Khoirun Nisa</b></td>
</tr>
<tr>
<td><b>NIM</b></td>
<td><b>:</b></td>
<td><b>L200120113</b></td>
</tr>
<tr>
<td><b>Kelas</b></td>
<td><b>:</b></td>
<td><b>F</b></td>
</tr>
</table>
</BODY>
</HTML>
<HEAD><TITLE>Tugas 1</TITLE></HEAD>
<BODY background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY2sqcYzgoakdaqJRZRrhrrnle5YSS4I4CollGZJ3s4pBJ_dfnUEDyPmRKmONWBpkj3DMJIeKJYyKmwZG5Kp1wMBfYalvxo5tA0R2Bjw7oD8dGh1GpxDJmP1h_9YMXTF0AjDs9ksGAd7A/s320/Kittens+wallpapers+5.jpg">
<h1>BIODATA DIRI:</h1>
<table border=0> <tr>
td><b>Nama</b></td>
<td><b>:</b></td>
<td><b>Khoirun Nisa</b></td>
</tr>
<tr>
<td><b>NIM</b></td>
<td><b>:</b></td>
<td><b>L200120113</b></td>
</tr>
<tr>
<td><b>Kelas</b></td>
<td><b>:</b></td>
<td><b>F</b></td>
</tr>
</table>
</BODY>
</HTML>
hasil
2.
Fungsi
dari tag atauatribut berikut:
No
|
Tag/atribut
|
Fungsi
|
1
|
Bgcolor=’blue’
|
Warna
latar / background dari dokumen web adalah biru
|
2
|
<h1>-<h6>
|
h1
: teks dengan ukuran Heading one
h2
: teks dengan ukuran Heading two
h3
: teks dengan ukuran Heading three
h4
: teks dengan ukuran Heading four
h5
: teks dengan ukuran Heading five
h6
: teks dengan ukuran Heading six
|
3
|
<font>...</font>
|
Mendefinisikan jenis font
|
4
|
Face=’verdana’
|
Jenis font yaitu verdana
|
5
|
Size=’10’
|
ukuran font 10
|
6
|
Color=’blue’
|
Untuk pemberian warna pada teks/font
yaitu biru.
|
7
|
<b>.
. .</b>
|
Membuat Teks
tebal
|
8
|
<i>.
. .</i>
|
Membuat Teks
miring
|
9
|
<u>.
. .<u>
|
Membuat Teks
garis bawah
|
10
|
<strike>
...</strike>
|
Membuat Teks
garis tengah
|
11
|
<sup>.
. .</sup>
|
membuat superscrpit
|
12
|
<sub>.
. .</sub>
|
membuat subscript
|
13
|
<p>.
. .</p>
|
untuk membuat paragraf
|
14
|
Align=’center’
|
Paragraf
rata tengah
|
15
|
<img>
|
menampilkan sebuah gambar
|
16
|
Src=’gambar.jpg’
|
lokasi direktori gambar.jpg
|
17
|
width=’100’
|
ukuran lebar 100
|
18
|
Height=’100’
|
ukuran tinggi 100
|
19
|
Alt=’alt’
|
untuk menentukan keterangan gambar jika gambar gagal tampil.
|
20
|
<ul>
. . . </ul>
|
untuk membuat daftar dengan penanda
simbol
|
21
|
<ol>
. . .</ol>
|
penomeran
|
22
|
<li>.
. .</li>
|
untuk menambah daftar/isi dari tag
<ul></ul>
|
23
|
Type=’circle’
|
untuk menentukan jenis input, nilai yang dapat dipasangkan dengan bulatan
|
24
|
<table>.
. .</table>
|
membuattable
|
25
|
<tr>.
. .</tr>
|
membuat baris
|
26
|
<td>.
. .</td>
|
membuat colom
|
27
|
Border=’2px’
|
mengatur ketebalan garis tepi tabel sebesar 2 pixel
|
28
|
Colspan=’2’
|
menggabungkan 2 kolom dalam 1 baris
|
29
|
Rowspan=’2’
|
mengabungkan 2 baris dalam 1 kolom
|
30
|
</BR>
|
pindah baris
|
3.
Buat
multilevel list dengan kombinasi number (angka) dan huruf
<HTML>
<HEAD><TITLE>Tugas 3</TITLE></HEAD>
<BODY>
<ul type='I'>
<li>west Germanic Languanges</li>
<ol type='A'>
<li>English</li>
<ol type='1'><li>British</li>
<ol type='a'><li>BBC</li>
<li>Cockney</li>
<li>Dubliner</li>
</ol>
<li>american</li>
<ul type='a'><li>Newscaster</li>
<li>Drawl</li>
<li>Jive</li>
</ul></ul></ul></ul>
</BODY></HTML>
<HEAD><TITLE>Tugas 3</TITLE></HEAD>
<BODY>
<ul type='I'>
<li>west Germanic Languanges</li>
<ol type='A'>
<li>English</li>
<ol type='1'><li>British</li>
<ol type='a'><li>BBC</li>
<li>Cockney</li>
<li>Dubliner</li>
</ol>
<li>american</li>
<ul type='a'><li>Newscaster</li>
<li>Drawl</li>
<li>Jive</li>
</ul></ul></ul></ul>
</BODY></HTML>










Tidak ada komentar:
Posting Komentar